محتوای تصویری در مقایسه با محتوای متنی کاربرد بیشتری دارد. به همین دلیل در دنیای مجازی بیشتر از قبل از تصاویر گرافیکی استفاده میشود. طراحی گرافیک اصول و قواعد خاص خود را دارد و طراحان از اصطلاحات طراحی گرافیک خاصی استفاده میکنند. در این مقاله میخواهیم اصطلاحات رایج طراحی گرافیک را به طور مختصر شرح دهیم. از شما دعوت میکنیم تا انتهای این مقاله با ما همراه باشید.
لیست اصطلاحات رایج طراحی گرافیک
- تایپوگرافی
- لوگو
- نسبت طلایی
- قانون یک سوم
- گرید
- تناسب (Scale)
- بافت (Texture)
- فضای سفید
- رزولوشن (Resolution)
- کنتراست (Contrast)
- Blur
- کراپ (Crop)
- پیکسل
- PPI
- وکتور
- Raster
- Knolling
تایپوگرافی
هنر تلفیق تصویر و متن را تایپوگرافی میگویند. از این تکنیک برای طراحی انواع بیلبورد، لوگو و … استفاده میشود. طراح حروف را به شکلی هنرمندانه و خلاقانه در کنار یکدیگر میچیند و با ایجاد نقشی خاص یک طرح منحصر به فرد را خلق میکند. تفاوتی ندارند که این طرح به چه منظور مورد استفاده قرار گیرد، در هر صورت باید اصول کلی آن به درستی رعایت شود.
لوگو
لوگو نمادی است که یک برند، شرکت، محصول یا کسب و کار خاصی را معرفی میکند. در حقیقت لوگو امضای یک برند است و برای شناساندن آن به مشتریان و کاربران طراحی میشود. به طوری که هر فرد با دیدن یک لوگو میدانند که محصول به کدام شرکت تعلق دارد. یک لوگو خوب میتواند در جذب مشتری و ارزش و اعتبار یک برند تاثیر داشته باشد. به همین دلیل شرکتها و کسب و کارهای مختلف باید در این زمینه ظرافت و حساسیت بالایی داشته باشند.
نسبت طلایی
نسبت طلایی یکی از اصطلاحات طراحی گرافیک است و زمانی به کار میرود که طراح بخواهد یک تصویر را از بزرگ به کوچک به یک نسبت درست تبدیل کند. در نسبت طلایی ابعاد یک تصویر به شکل یک مارپیچ یا دایرهای شکل از بزرگ به کوچک تغییر میکند و در نهایت یک شکل پیوسته و زیبا خلق میشود. این نسب را در کهکشان و صدف حلزون مشاهده میکنید. بسیاری از آثار معروف باستانی با استفاده از نسبت طلایی طراحی و ساخته شدهاند. استفاده از این تکنیک موجب میشود تا طرح جذابتر شده و اثربخشی بیشتری داشته باشد.
قانون یک سوم
طبق این قانون اگر شما یک تصویر را از طول و عرض به سه قسمت مساوی تقسیم کنید، نقاط تقاطع باید بر روی بخشهایی از تصویر باشند که نظر بیننده را به خود جلب میکنند. شما میتوانید بر اساس این قانون تصویر خود را برش داده و نقاط تقاطع را در جای درست خود قرار دهید تا تصویر شما جذابیت بیشتری داشته باشد.
گرید (Grid)
طراحان از یک شبکه که دارای ردیفها و ستونهای منظم است برای طراحی دقیق و قرار دادن جزئیات استفاده میکنند، به این شبکه، گرید گفته میشود. گرید به طراح کمک میکند تا طرح خود را با ظرافت و دقت بیشتری طراحی کند و اجزای آن را در جای درست خود قرار دهد.

تناسب (Scale)
هنگامی که در یک تصویر از چند عنصر مختلف استفاده میشود، باید تفاوت عناصر نسبت به یکدیگر مشخص شود. برای این کار از یک دایره استفاده میشود. با استفاده از این دایره شما عنصر اصلی را مشخص میکنید و هر عنصری که کوچکتر از این دایره باشد، اثربخشی کمتری دارد. دایره عنصر اصلی نباید از سایر عناصر کوچکتر باشد، در غیر این صورت آن عنصر دیگر به عنوان مرکز توجه طرح شما شناخته نخواهد شد. طراح با یکی تغییر سایز ساده میتواند معنا و مفهوم کلی طرح را تغییر دهد. تفاوت عنصر اصلی با سایر عناصر موجود در طرح باید به وضوح مشخص باشد.
بافت (Texture)
به مشخصات سطح یک تصویر ، بافت آن تصویر گفته میشود. بافت یک تصویر میتواند پارچهای یا سنگی باشد. انواع بافتهای مختلف نیز وجود دارند که هر یک کا برد خاصی دارند. از بافتهای مختلف میتوان در طراحی لوگو یا نوشته استفاده کرد. ایجاد بافت و استفاده از آن به دانش و مهارت کافی نیاز دارد.
فضای سفید
فضای سفید یا فضای منفی به بخشی از طرح گفته میشود که هیچ تصویر یا عنصری در آن وجود ندارد. ممکن است طراح برای ایجاد تمرکز بر روی عنصر اصلی بخشی از طرح را خالی بگذارد. بدین ترتیب نظر کاربرد در همان ابتدا بر روی عنصر اصلی متمرکز خواهد شد. به عنوان مثال گوگل در صفحه اول مرورگر خود از هیچ عنصر دیگری استفاده نکرده است و تنها عبارت گوگل در وسط صفحه مشاهده میشود و یک کادر در زیر آن وجود دارد که کاربر میتواند کلمه مورد نظر را در آن تایپ کند.
رزولوشن (Resolution)
مهمترین ویژگی یک تصویر کیفیت و وضوح آن است. هر قدر یک تصویر واضحتر باشد کیفیت و رزولوشن بالاتری دارد. رزولوشن بالا به معنای بالا بودن تعداد پیکسلهای موجود در تصویر است. هر قدر تعداد پیکسلها بیشتر باشد، تصویر دارای جزئیات بیشتر بوده و کیفیت و زیبایی بیشتری دارد.

کنتراست (Contrast)
هر قدر تضاد میان پس زمینه و عنصر اصلی در تصویر بیشتر باشد، آن عنصر بیشتر جلوه خواهد کرد. معمولا نور پس زمینه کمتر و عنصر اصلی واضحتر و پر رنگتر طراحی میشود تا بیشتر در معرض دید و توجه مخاطب قرار داشته باشد.
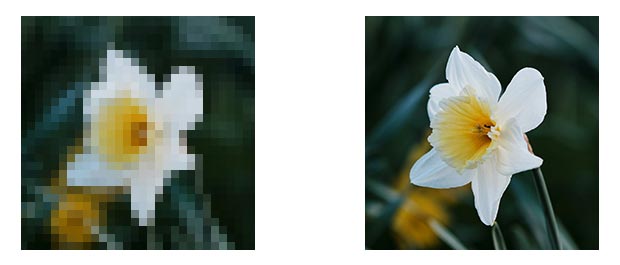
Blur
استفاده از افکت محو کردن برای کاهش تاثیر جزئیات کاربرد دارد. به عنوان مثال وقتی طراح میخواهد متنی را بر روی عکس قرار دهد، عکس را کمی محو میکند و سپس متن را با کیفیتی بالا و رنگی متضاد بر روی متن قرار میدهد. بدین ترتیب میان عنصر اصلی و پس زمینه یک رقابت ایجاد میشود، هر قدر تصویر تار باشد، متن بیشتر نمایان میشود و بیننده در اولین نگاه ابتدا متن را میخواند و سپس به تصویر پس زمینه توجه میکند.
کراپ (Crop)
زمانی که بخواهیم بخشهای مهم تصویر را از قسمتهای غیر ضروری آن جدا کنیم از ابزار برش استفاده میکنیم. بدین ترتیب میتوانیم جزئیات یک تصویر را تا حد امکان کاهش دهیم و بر روی عنصر اصلی تمرکز داشته باشیم.

پیکسل
به کوچکترین واحد در تصویر که حاوی یک رنگ میباشد، پیکسل گفته میشود. با قرار گرفتن پیکسلها یک تصویر ایجاد میشود. هر چه تعداد پیکسلهای یک تصویر بیشتر باشد، کیفیت تصویر نیز بالاتر خواهد بود. هر پیکسل یک رنگ را نمایش میدهد و وقتی این پیکسلهای رنگی کنار هم قرار میگیرند یک شکل را ایجاد میکنند.
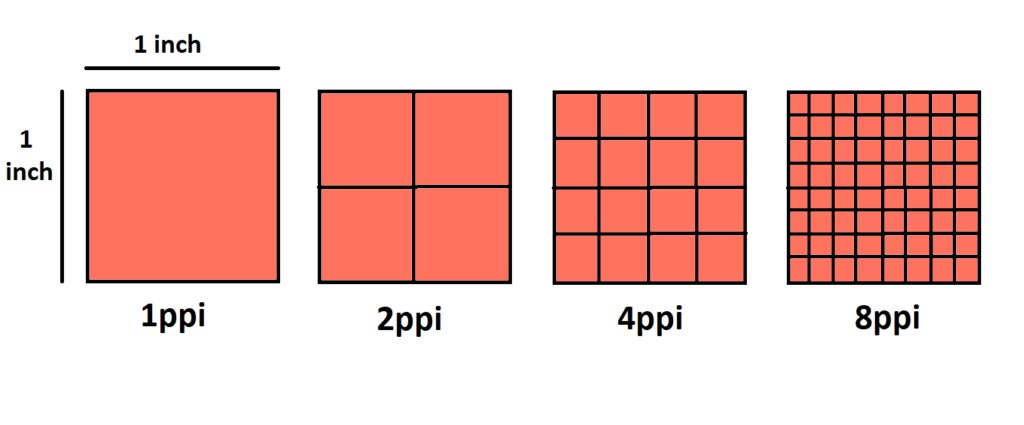
PPI
این عبارت مخفف Per Pixel Inch است و به معنی تعداد پیکسلها در هر اینچ میباشد. در حقیقت PPI نشان دهنده این است که در هر اینچ چند عدد پیکسل وجود دارد. هر قدر تعداد پیکسلهای موجود در یک اینچ بیشتر باشد، وضوح تصویر بالاتر خواهد بود.

وکتور
از دیگر اصطلاحات طراحی گرافیک که شاید آن را زیاد شنیده باشید، وکتور است. وکتور به تصاویری گفته میشود که با تغییر سایز، کیفیت و وضوح آنها تغییری نمیکند.
Raster
تصاویر رستر از تعدادی پیکسل تشکیل شده است و اگر سایز تصویر را تغییر دهیم، کیفیت تصویر افت میکند. رستر در نقطه مقابل وکتور قرار دارد.
Knolling
در این تکنیک طراحی یک سری اشیاء را با زاویه 90 درجه در کنار یکدیگر قرار میدهند و سپس از بالا از آنها عکس برداری میشود. در این چیدمان سعی میشود تا همه چیز متقارن و منظم باشند و به همین دلیل برای بسیاری از بینندگان خوشایند است.
آموزش از پایه، نیاز هر طراح گرافیک
افرادی که کار طراحی گرافیک انجام میدهند روزانه با اصطلاحات بسیاری سر و کار دارند، ما در این مقاله سعی کردیم یک سری از اصطلاحات رایج طراحی گرافیک را معرفی کنیم. اصطلاحات دیگری نیز وجود دارد که برای افرادی که طراحی را به صورت پیشرفته دنبال میکنند مورد استفاده قرار میگیرد. اما در سطح مقدماتی آشنایی با این اصطلاحات طراحی گرافیک میتواند اطلاعات زیادی در اختیار طراح قرار دهد.

نظر خود را به اشتراک بگذارید