زمان مطالعه : 8 دقیقه | آخرین بروزرسانی : 1402/02/12
طراحی سایت همانند هر تخصص و رشته، اصطلاحات و واژههای مخصوص خود را دارد که هر فرد که در این حوزه فعالیت دارد بایستی با آنها آشنایی داشته باشد و معنی و مفهوم هر یک را به طور کامل بداند. اگر شما نیز قصد دارید طراحی سایت را به صورت حرفهای آغاز کنید، بهتر است با چند اصطلاح رایج طراحی سایت آشنا شوید.
اصطلاحات طراحی سایت، واژه نامه لازم طراحان
برای آشنایی با اصطلاحات رایج طراحی سایت از شما دعوت میکنیم تا انتهای این مطلب را مطالعه نمائید. پرکاربردترین اصطلاحات موجود در حوزه طراحی سایت عبارت است از:
- نام دامنه (Domain)
- پسوند سایت
- آدرس سایت URL
- صفحه اصلی
- کوکیها (Cookies)
- اینترو
- صفحه استاتیک
- صفحه پویا
- هاست یا میزبان (Host)
- زبان HTML
- سئو
- Tab
- طراحی واکنشگرا (Responsive)
نام دامنه (Domain)
اولین عبارتی که در حوزه طراحی سایت به گوشتان میرسد، دامین (دومین) یا نام دامنه است. هر سایت برای قرار گرفتن در دنیای اینترنت به یک دامنه نیاز دارد. دامنه همان آدرس سایت است و هر سایت باید نام و آدرس مخصوص به خود داشته باشد. شما نمیتوانید از دامنههای تکراری (نام هایی که قبلا ثبت شده) برای سایت خود استفاده کنید.
به طور مثال عبارت netin از آدرس سایت https://netin.ir نام دامنه نتین به حساب میآید.
پسوند دامنه سایت
پس از نام دامنه، در انتهای نشانی سایت و پس از دات یا نقطه (.) شما یک پسوند مشاهده میکنید که عمدتا نشان دهنده حوزه فعالیت وبسایت است. به عنوان مثال سایتهای دولتی عموما دارای پسوند gov هستند و هر سایتی که نام دامنه آن با این پسوند خاتمه یابد مشخص میکند که به یک سایت دولتی اختصاص دارد. از جمله پسوندهای معروف میتوان به com. (تجاری) و ir. (ایرانی) اشاره کرد.

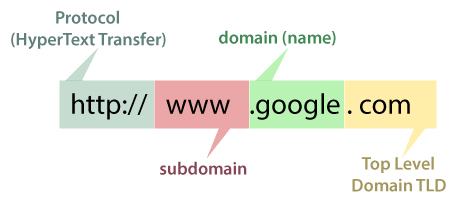
آدرس یا URL سایت
همان متنی که شما در مرورگر خود وارد میکنید تا یک سایت را مشاهده کنید، آدرس سایت نامیده میشود. آدرس سایت با یا بدون .www آغاز میشود و با یک پسوند دامنه خاتمه مییابد. یک آدرس سایت از چند بخش اصلی تشکیل شده است: پروتکل (http و یا https)، ساب دامین (در صورت وجود) نام دامنه وبسایت و در نهایت پسوند دامنه.

صفحه اصلی، هویت سایت شما
اولین صفحه هر سایت، صفحه اصلی نامیده میشود. وقتی شما آدرس یک سایت را در مرورگر خود وارد میکنید، ابتدا صفحه اصلی برای شما به نمایش درمیآید. این صفحه اطلاعات کلی درباره سایت را در اختیار کاربر قرار میدهد و کاربر از طریق این صفحه میتواند به سایر صفحات و بخشهای سایت دسترسی داشته باشد. معمولا در صفحه اصلی لینکهای اصلی، اخبار و اطلاعات سایت قابل مشاهده است.
کوکیها (Cookies)
حتما شما نیز نام کوکی را زیاد شنیدهاید. کوکی در واقع فایل کوچکی است که به عنوان یک راه ارتباطی میان سایتها و مرورگر محسوب میشود. کوکیها رفتارها و عادات کاربران را بررسی میکنند و بر اساس آن اطلاعات مورد نیاز کاربر را در اختیار وی قرار میدهند. به عنوان مثال وقتی شما در یک سایت ثبت نام کرده باشید، در دفعات بعد دیگر نیازی نیست تمام اطلاعات را دوباره وارد کنید. برخی از این اطلاعات توسط کوکیها ذخیره میشوند. کوکیها علاوه بر این مورد، برای شخصی سازی تبلیغات برای کاربران نیز کاربرد دارند.
اینترو
بخشی از صفحه اصلی که برای جلب نظر کاربر طراحی شده باشد، اینترو نامیده میشود. این بخش ممکن است در بالای صفحه اصلی به صورت یک ویدیو یا انیمیشن باشد و یا به صورت یک تبلیغات یا پیغام خوش آمد گویی نمایش داده شود. به طور کلی هدف از ایجاد این اینترو، جذب کاربر و جذاب نمودن محیط سایت است.
صفحه استاتیک یا ایستا
صفحاتی که دارای محتوای ثابت و یک شکل هستند، صفحات ایستاتیک گفته میشوند. این صفحات برای تمام بازدید کنندگان به یک صورت نمایش داده میشود و ساختار مشابهی دارند.
صفحه داینامیک یا پویا
صفحات پویا در نقطه مقابل صفحات ایستاتیک قرار دارند و بسته به نوع استفاده کاربر و اطلاعاتی که او وارد میکند، به شکل متفاوتی نمایش داده میشود. طراحی این صفحات نیاز به مهارت و تخصص دارد و صفحه به همان صورت که کاربر بخواهد طراحی میشود.
هاست یا میزبان (Host)
بخشی از فضای وب که اطلاعات سایت بر روی آن بارگذاری میشود، هاست (هوست) میگوییم. یکی از معروفترین اصطلاحات طراحی سایت Host است. کاربران از طریق همین میزبان میتوانند سایت شما را در اینترنت جستجو کرده و به اطلاعات آن دسترسی داشته باشند. برای این که سرعت بارگیری و امنیت وبسایت شما مناسب باشد، باید در زمان انتخاب و خرید هاست دقت لازم را به عمل آورید. نوع هاست مناسب، به فعالیت و اطلاعات موجود در سایت بستگی دارد.

زبان HTML
یکی از زبانهای مهم طراحی وبسایت، زبان نشانه گذاری (Markup Language) HTML است. این زبان برای پیکربندی و طراحی ساختار کلی سایت مورد استفاده قرار میگیرد و کار با آن به مهارت و دانش کافی نیاز دارد. استفاده اصولی از تگهای HTML در سئوی وبسایت و کسب رتبه ایدهآل در نتایج جستجو تاثیر بسزایی دارد. در گذشته تمام بخشهای سایت با استفاده از این زبان طراحی میشد و طراح سایت تنها با استفاده از کدنویسی، سایت را راه اندازی میکرد.
سئو
از دیگر اصطلاحات طراحی سایت بهینه سازی یا سئو سایت است. یک طراح با استفاده از اصول سئو میتواند رتبه سایت خود را به بالاترین سطح ممکن رسانده و در نتایج اول جستجو قرار گیرد. سئو باعث میشود تا سایت بیشتر در معرض دید کاربران قرار بگیرد و هر چقدر ترافیک سایت و نرخ کلیک آن بالاتر رود، سایت موفقتر بوده و درآمد سایت بیشتر خواهد شد.

Tab
تب همان صفحاتی هستند که شما در مرورگر خود باز میکنید و در زمان کلیک بر روی یک لینک ایجاد میشوند. در طراحی سایت، طراح میتواند انتخاب کند که با کلیک بر روی هر لینک، صفحه جدید در همان تب باز شود یا در یک تب جدید.
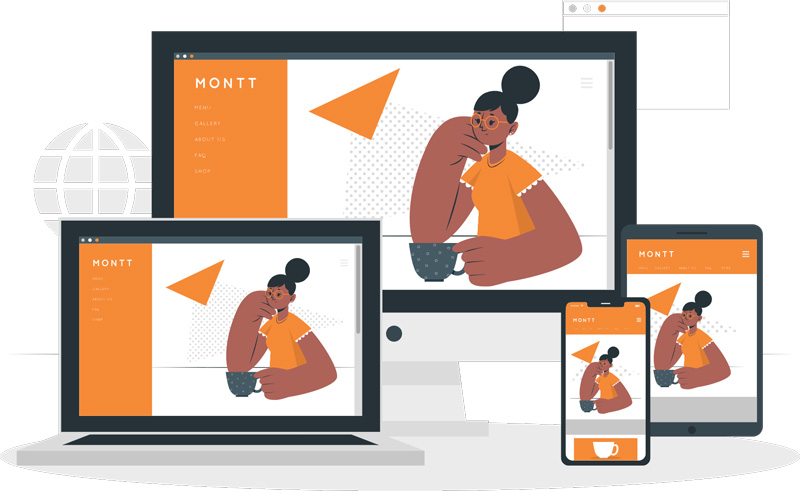
طراحی واکنشگرا (Responsive)
از دیگر اصطلاحات رایج طراحی سایت، طراحی ریسپانسیو واکنشگرا است. منظور از این اصطلاح این است که اگر کاربران که با استفاده از دستگاه هایی با ابعاد و نسبت های مختلف صفحه نمایش (کامپیوتر خانگی، لپتاپ، تبلت، گوشی موبایل و…) وارد سایت میشوند، ساختار سایت برای ایشان تخریب نشود و تغییر ناخوشایندی در ترکیب محتوا و هر آنچه در سایت وجود دارد بوجود نیاید (به طور مثال ابعاد تصاویر یا متون، متناسب با طراحی دسکتاپ در موبایل نمایش داده شود که بسیار بزرگتر از ابعاد مناسب برای گوشی تلفن همراه میباشد).
در این صورت ساختار محتوای وبسایت با تغییر ابعاد صفحه نمایش یا مرورگر تغییر ناخوشایندی نخواهد کرد و به خوبی نمایش داده خواهد شد. اگر سایت بدین شکل طراحی شده باشد تمام لینکها و منوها به درستی کار میکنند و محدودیتی برای کاربر ایجاد نخواهند کرد.

اصولی شروع کنید و حرفه ای کار کنید
آشنایی و درک اصطلاحات طراحی سایت به درک هر چه بهتر مفاهیم طراحی سایت و بهینه سازی آن کمک میکنند. طراح سایت چه حرفهای باشد و چه تازه کار باید با این اصطلاحات آشنایی کامل داشته باشد تا بتواند در این زمینه موفق عمل کند. دانستن این اطلاعات به طراح کمک میکند تا صفر تا صد طراحی سایت را به صورت حرفهای و مستقل انجام دهد.

نظر خود را به اشتراک بگذارید